Website development have completely changed from the way we used to create them years ago, from using FTP for making changes to now relying completely on a Git based repository (Github, Bitbucket, etc), adding to that change, Javascript has become more powerful than previous years and the emerging JS frameworks and packing managers have become a must use tool for creating any types of apps.
In the ever changing stack landscape we have a new player(well not so new), the JAMStack:
Modern web development architecture based on client-side JavaScript, reusable APIs, and prebuilt Markup.
Soure: https://jamstack.org/
Before embracing this new way of development, I used to work with monolithic architectures, tied down to a particular tech stack, programming language, database engine, you name it, although for a while this was the “way” to do things, as applications evolve (and boy, they love to evolve) things got more complicated, especially when it came to expanding the architecture of our apps.
Creating a more polyglot environment for our applications is becoming the way to do things now, not tying ourselves to one particular programing language, or db or even a server structure. At first, trying this approach was different for me, kind of like when I switched from relational databases to NoSql ones (particularly graph based db’s), but you have to embrace the evolution of things, adapt or die.
Now, going back to basics (creating a HTML file with JS scripts) decoupled from the data provider, which may seems weird at first (how do I create a big application going static?) has many advantages out of the box over going “dynamic”.
Here are a few examples:
- Best friend of SEO since the pages are static.
- Fast speed when loading, no compiling of any king (again, we are going static)
- Freedom of mixing different data providers using any programming language (here comes the microservices)
- Ease to expand individually if you need to do some load balancing.
- You’re not tied down to a vendor specific technology (can't stress this enough)
With Microservices and going serverless in the scene, you get the ability to only focus on the development part of the application (not worrying about configuring a server) which is a HUGE time saver, this has made more a more companies adapt this stack(or way of thinking), just because of the benefits.
If you’re a polyglot developer (use more than one programming language), you can take advantage of the JAMStack (you can also do it even if you use one programming language). I’m going to illustrate how I manage to setup my own stack, it's been a time saver, development workflow has improve and delivery time just went down.
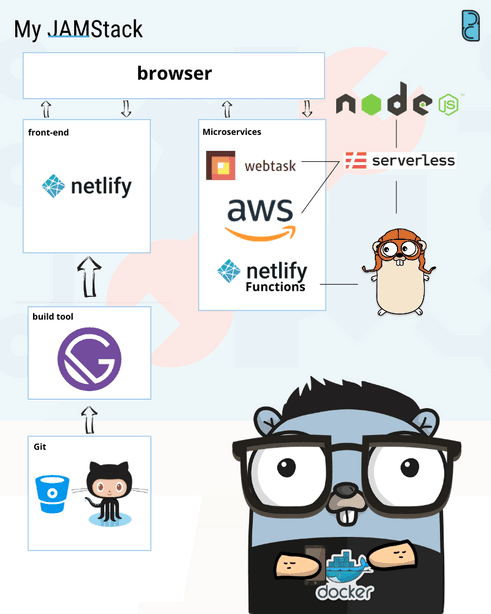
For my website for example I have a bitbucket repository where I have the code for it, made of course with Gatsbyjs (a blazing fast static site generator based on Reactjs, Graphql, webpack), the website is hosted on Netlify were I configured where the code is and which branch I want to compile when I push to it, this makes it super ease to publish any modifications to the site because Netlify runs a gatsby production script and load the generated static files to their server.
Now, for a basic website base on markdown files, this would be it, super easy and super fast, but I went a little further and added some microservices to my website, to load some data from different endpoints, here comes webtaskio and Netflify functions.
Going serverless has changed the way I develop and webtaskio is the place to go if you love working with javascript, with nodejs 8 support just create your microservice, a function that does one thing and does it well, and you are ready to go.
I created a microservice with es6 to feed my library section, the list of books that I’m reading, read and planning to read, didnt take me more than 20 minutes to code it, setup my gatsbyjs page and to publish those changes.
I could have gone 100% javascript, pure nodejs with all of my microservices, but since I’m a gopher by heart (coder who loves golang :) ) I decided to add golang into the mix (here comes the polyglot part of my stack).
I wanted to add a random generated inspirational quote into my website, load different quotes when navigating it, but since webtaskio doesn't support golang at the moment, I started playing around with Netlify functions which is basically a go based lamnda function, you could also go directly with AWS but since I’m hosting my website on Netlify, I decided to use their ecosystem (makes sense right?).
As you can see, with JAMStack you can create a website super fast ready to consume multiple microservices without spending hours and hours configuring a server, db and so on.
The last piece of my stack is this amazing tool called serverless framework, with it, I can work and deploy my microservices to different providers from one place, having it configure and deploy them, this is how I work with webtaskio and AWS lambda functions.
Let's wrap it up
You can go crazy (crazy smart) with this stack without compromising the overall performance of your product, this is my initial stack, of course this will vary from project to projet, hey, you might not even like this approach, but just wanted to shine a light on it, in case you havent heard of it, and if you have, just show my toolset. Hope this help.